Corporate Travel
Deem collaborated with Enspirit to provide a hassle-free and intuitive experience for business travelers
Meet the client
We’ve partnered with Deem to revamp their website and mobile apps, aiming to enhance retention, reduce negative feedback, and align their platform with industry standards.
Travel Booking
UX Research | UX Design | Visual Design | Development | Design System Creation
Problem statement .
The client presented a UI/UX design that lacked key front-end design elements and had a basic appearance. As a result, their end users was less likely to return and the user experience was subpar. Our task was to develop a completely new portal that not only met all of their travel needs but was also user-friendly and visually appealing.
Solution .
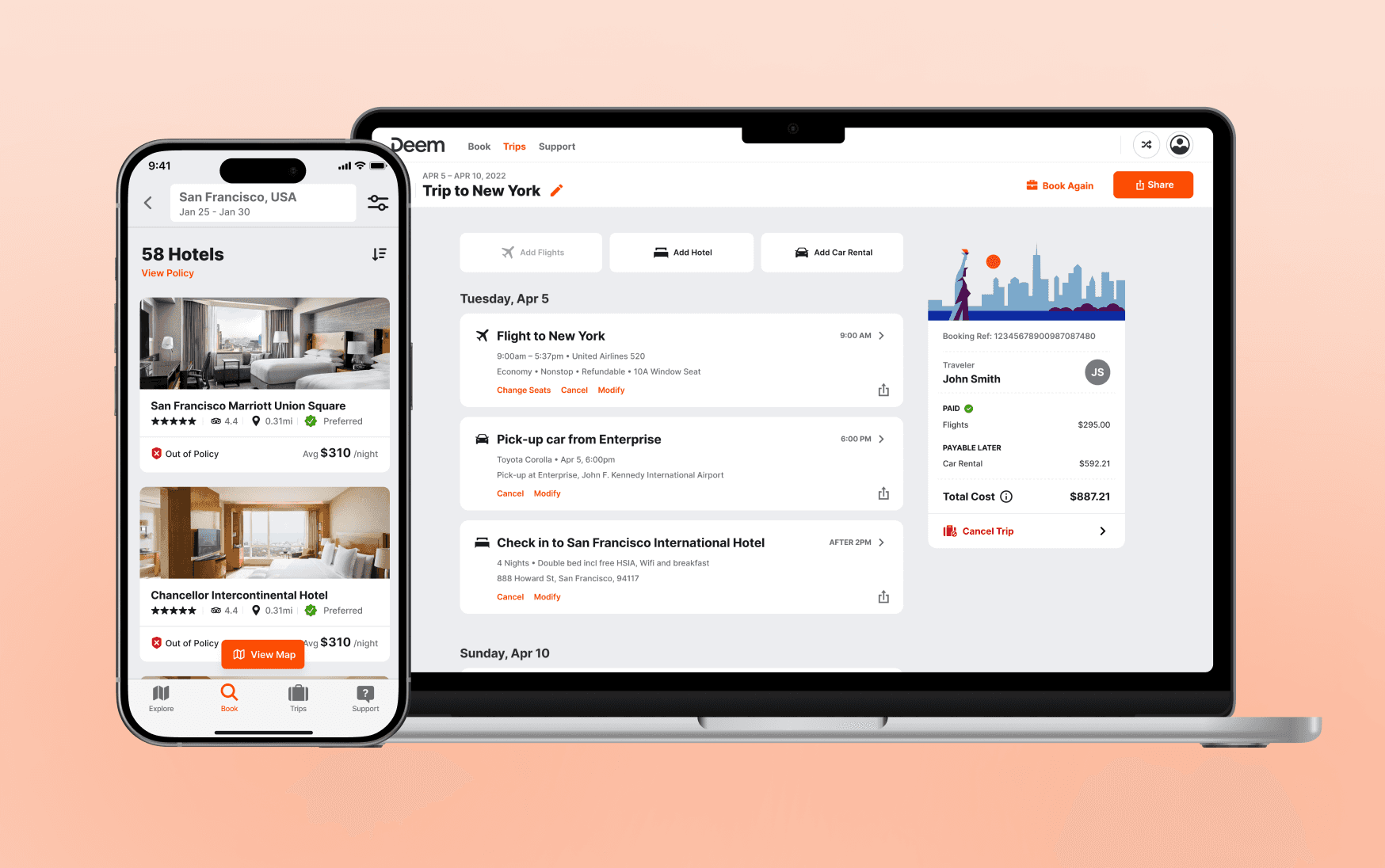
We collaborated with the client’s teams to develop a new Android and iOS app with innovative, user-friendly designs using Figma, Sketch, and Adobe XD. A streamlined workflow with Jira, tri-weekly mockups, and constant communication ensured seamless collaboration.
Starship: The design system powering Deem .
As UI design evolves, the need for speed and scalability grows. Enspirit’s robust design systems streamline workflows, enabling faster development of Deem for both mobile and web.
Language of Colors
Primary
HEX Code
#FC4C02
Primary is used for brand color. Apply primary for interactive color; primary buttons, Links, Navigation
Secondary
HEX Code
#282F36
Use this for all text styles Bodytext, Large text, Title 1, Title 2, Title 3, Sub headlines and captions
Tertiary
HEX Code
#5D295F
Use this color for information or affordances tied to the view’s primary purpose.
Accent-blue
HEX Code
#1825A8
Use this for all color accents needed
Overlay
HEX Code
#000000, 40%
Use this for any element with overlay opacity
Surface
HEX Code
#ffffff
Use this for any element that defines a surface

Components




Accessibility Challenges .
Deem was designed with accessibility in mind, ensuring all travelers, including those with vision, hearing, motor, or cognitive impairments, can easily access the information they need.
Award-Winning Impact .
Enspirit’s strategic design and development helped Deem win top industry awards, proving the power of great UX.